렌더링 과정
- 브라우저는 HTML, CSS, 자바스크립트, 이미지 등 렌더링에 필요한 리소르를 서버에 요청해 응답을 받는다.
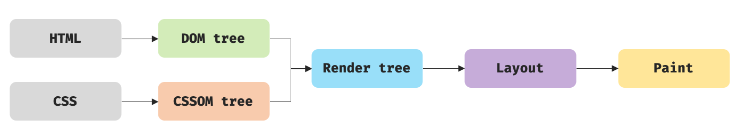
- 브라우저의 렌더링 엔진은 서버로부터 받은 HTML과 CSS를 파싱해 DOM과 CSSOM을 생성하고 이들을 결합해 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱해 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환해 실행한다. 이때, 자바스크립트는 DOM API를 이용해 DOM과 CSSOM를 변경할 수 있다. 이렇게 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
요청과 응답
이제 세부 과정을 살펴보자.
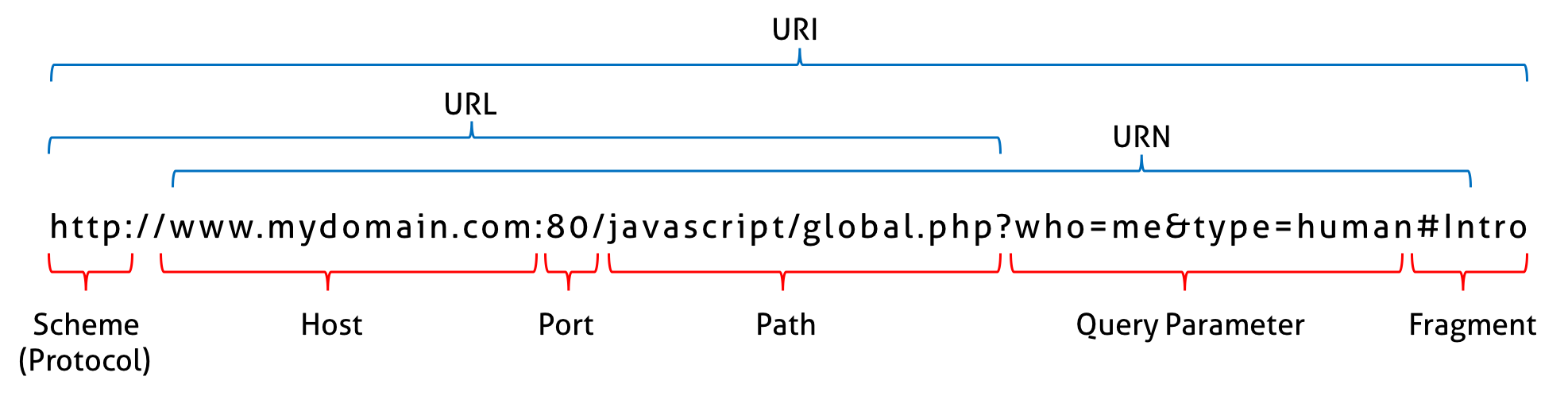
기본적으로 서버에 요청하기 위해서 브라우저는 주소창을 제공한다. 주소창에 URL을 입력하고 엔터를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송하게 된다.

주소창에 기본주소를 입력하고 엔터 키를 누르면 루트 요청(/, sheme과 host 만으로 구성된 URI에 의한 요청, 위 그림 참조)이 기본주소에 해당하는 서버로 전송된다. 루트 요청에는 /(리소스 파일 주소) 같이 리소스를 요청하는 내용이 따로 없지만 서버는 암묵적으로 index.html을 응답하도록 되어있다.
즉, (Scheme)://(Host) ⇒ (Scheme)://(Host)/index.html을 요청한다.
요청과 응답은 개발자 도구(F12)의 Network 패널에서 확인할 수 있다. Network 패널을 킨 상태에서 루트 요청을 보내면(주소창에 URL을 입력후 엔터) 요청한 내용과 응답한 내용을 확인할 수 있다. (개발자 도구를 열고 나서부터 recording을 하기 때문에 루트 요청을 보낸 후에 개발자 도구를 키면 Network 패널에 아무런 리소스가 표시되지 않는다.)
HTML 파싱과 DOM 생성
서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트다. 이 텍스트를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환해 메모리에 저장해야 한다.

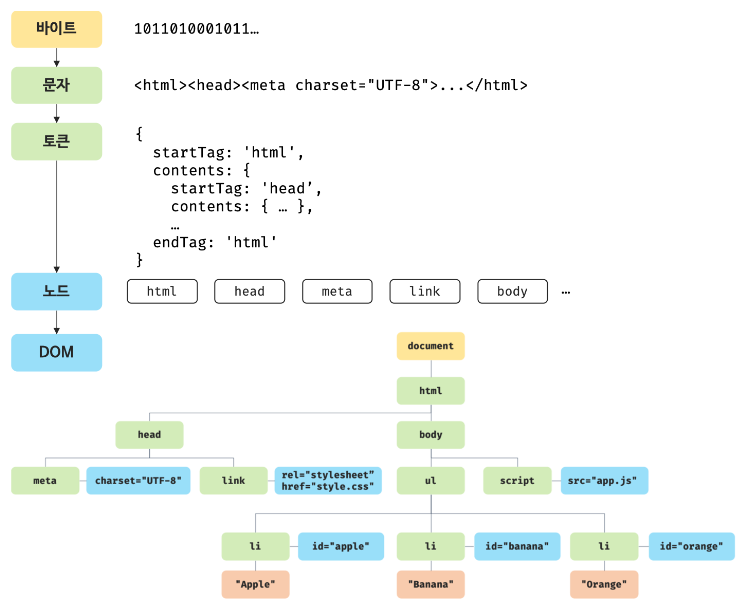
- 서버는 브라우저가 요청한 HTML 파일을 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 통해 브라우저에 응답한다.
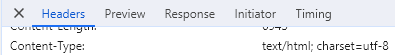
- 브라우저는 바이트(2진수)의 형태의 HTML 문서를 응답받는다. 이 문서를 meta 태그의 charset 어트리뷰트에 지정된 인코딩 방식(예: UTF-8)을 기준으로 문자열로 변환한다. 이 인코딩 방식은 응답 헤더에 담겨 응답된다(밑의 사진 참조).
- 문자열로 변환된 HTML 문서를 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
- 각 토큰들을 객체로 변환해 노드들을 생성한다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다. 이 노드들이 DOM을 구성하는 기본 요소가 된다.
- HTML 문서는 HTML 요소들의 집합으로 이루어지고 HTML 요소는 중첩 관계를 갖는다. 중첩 관계라는 말은 HTML 요소의 콘텐츠 영역(시작태그와 종료태그 사이)에는 다른 HTML 요소도 포함될 수 있다는 말이다. 이런 중첩 관계에 의해서 HTML 요소 간에 부자 관계가 형성된다. 이런 부자 관계를 반영해 모든 노드들을 트리 자료구조로 구성하게 되는데, 이를 **DOM(Document Object Model)**이라고 부른다.

요약하자면 DOM은 HTML 문서를 파싱한 결과물이다.
CSS 파싱과 CSSOM 생성
렌더링 엔진이 CSS를 로드하는 link나 style을 만나면 DOM 생성을 일시 중단하고 해당 CSS 파일을 서버에 요청한다. 그렇게 로드된 CSS 파일이나 style을 DOM과 동일한 파싱 과정(바이트 → 문자 → 토큰 → 노드 → CSSOM)을 거쳐 CSSOM(CSS Object Model)을 생성한다. 그 후 중단된 위치 이후의 HTML 파일을 파싱하며 DOM을 마저 생성한다.
렌더 트리 생성
렌더링 엔진이 생성한 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조로, 브라우저 화면에 렌더링되는 노드만으로 구성된다.(그래서 meta나 script 태그, display: none인 노드들은 포함하지 않는다.)
이 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되고 브라우저 화면에 픽셀을 렌더링하는 페인팅(Painting) 처리에 입력된다.

여기서 레이아웃 계산과 페인팅이 다 실행될 수 있는 경우가 다음과 같다.
- 자바스크립트에 의한 노드 추가 및 삭제
- 브라우저 창의 리사이징에 의한 뷰포트(Viewport) 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width, height, margin, padding, border, display, position, top, right, bottom 등의 스타일 변경
리렌더링(레이아웃 계산 + 페인팅)은 성능에 악영향을 주는(= 비용이 많이 드는) 작업이다.
자바스크립트 파싱과 실행
DOM은 HTML 문제의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 DOM API를 제공한다.
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 DOM을 생성하다가 자바스크립트 파일을 로드하는 script 태그를 만나면 DOM 생성을 중단한다.
그리고 script 태그의 src 어트리뷰트에 정의된 자바스크립트 파일을 요청해서 받은 파일이나 script 안에 적힌 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
자바스크립트 파싱이 끝나면 다시 렌더링 엔진으로 제어권을 넘겨 DOM 생성을 재개한다.
여기서 자바스크립트 엔진은 자바스크립트 코드를 파싱해 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다. 자바스크립트 엔진은 구글 크롬과 Node.js의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore 등의 종류가 있고, 모든 자바스크립트 엔진은 ECMAScript 사양을 준수한다.
자바스크립트 엔진은 렌더링 엔진이 DOM과 CSSOM을 생성하는 것 같이 자바스크립트를 해석해 **AST(Abstract Syntax Tree: 추상적 구문 트리)**를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성해 실행한다.
- 토크나이징(Tokenizing)
- 단순한 문자열인 자바스크립트 소스코드을 어휘 분석해 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다. 이 과정을 렉싱(Lexing)이라고 부르기도 하지만 토크나이징이랑 미묘한 차이가 있다
- 파싱(Parsing)
- 토큰들의 집합을 구문 분석해 AST를 생성한다. AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조다. AST는 인터프리터나 컴파일러만이 사용하는 것은 아닌데, 이를 사용하면 Typescript, Babel, Prettier 같은 트랜스파일러를 구현할 수 있다.(이건 추후에 공부해서 올려야겠다) https://astexplorer.com 을 방문하면 다양한 오픈소스 자바스크립트 파서를 사용해 AST를 생성해 볼 수 있다.
- 바이트코드 생성과 실행V8 엔진의 경우 자주 사용되는 코드는 터보팬(TurboFan)이라 불리는 컴파일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화한다. 만약 코드의 사용 빈도가 낮아지만 다시 디옵티마이징하기도 한다.
- 파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 바이트코드로 변환되고 인터프리터에 의해 실행된다.
리플로우와 리페인트
자바스크립트 코드에서 DOM API를 사용해 DOM이나 CSSOM을 변경하는 경우, 변경된 DOM과 CSSOM을 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 다시 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링된다.
여기서 레이아웃 다시 계산하는 것을 리플로우라고 한다. 레이아웃에 영향을 주는 노드 추가 및 삭제, 요소의 크기 및 위치 변경 등이 발생한 경우에 실행된다. 리페인트는 재결합된 렌더 트리를 기반을 다시 페인트 하는 것을 말한다.
그래서 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
자바스크립트 파싱에 의한 HTML 파싱 중단
위에서 본 거처럼 파싱을 동기적(Synchronous)으로 파싱하고 실행한다. 그 점 때문에 자바스크립트 코드가 HTML 중간에 존재한다면 문제 발생할 수 있다. 이는 자바스크립트 파싱 시 HTML 파싱을 중단하며 DOM이 완전히 생성되지 않으면서 발생한다. 예시로 body 태그에 있는 요소를 body 태그보다 위에 위치한 자바스크립트 코드에서 DOM API를 사용해 해당 요소에 접근한다면 에러가 발생한다. 해당 요소가 DOM에는 아직 존재하지 않기 때문이다. 그래서 보통 자바스크립트 코드를 body의 가장 아래 위치시킨다.
script 태그의 async/defer 어트리뷰트
앞에서 말한 자바스크립트 파싱에 의한 DOM 생성이 중단(Blocking)되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었다.
async와 defer는 src 어트리뷰트를 통해 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다. 즉, src 가 없는 인라인 자바스크립트(script 태그 사이에 적은 자바스크립트)에는 사용할 수 없다.
이 둘을 통해 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적(Asynchronous)으로 동시에 진행된다. 하지만 둘은 자바스크립트 실행 시점에 차이가 있다.
- async
- 여러개의 async 어트리뷰트를 사용하면 자바스크립트 파일의 실행 순서가 보장되지 않는 문제가 발생한다.
- 자바스크립트 파일을 로드한 직후에 자바스크립트 파일이 실행된다. 위에서 공부한대로 HTML 파싱이 중단된다.
- defer
- DOM 생성이 완료된 후(DOMContentLoaded 이벤트 발생) 비동기적으로 로드된 자바스크립트 파일이 실행된다.
<참조>
자바스크립트 Deep Dive
'TIL > CS' 카테고리의 다른 글
| [디자인 패턴] 프록시(Proxy) 패턴 (0) | 2024.07.09 |
|---|---|
| [디자인패턴] 팩토리 패턴 (0) | 2024.05.17 |
| [디자인패턴] 싱글톤 패턴 (0) | 2024.05.16 |
| 메모리란? (1) | 2024.01.10 |